Dags att ta fram en ny visuell identitet? Då är det viktigt att man redan från början ser till att den fungerar digitalt och inte skapar dålig tillgänglighet när den används.
Innan ni sätter igång arbetet, tänk igenom en extra gång varför ni vill ändra er grafiska profil. Många användare känner igen sig i era färger och är vana vid varumärket. Folk tröttnar mer sällan på utseendet än vad du själv gör. De tillbringar ju betydligt mindre tid på er webbplats än på alla andra.
En bra anledning att byta grafisk profil är om den nya fungerar bättre i en digital verklighet. Många grafiska profiler togs fram i en tid då trycksaker dominerade.
Här är några saker som kan vara bra att fundera på:
1. Tänk digitalt först!
Utgå i första hand från digital kommunikation. Se till att profilen fungerar bra på webb och i sociala kanaler. Och att den fungerar bra på både stora och små skärmar.
Ta fram logotyp som kan inneslutas i en fyrkant. På så sätt kommer den att fungera i olika digitala kanaler. Ta samtidigt fram en favicon av logotypen.
Ett exempel på hur det kan bli om man inte utgår från fyrkant-principen från början:

Arbetsförmedlingens logga är svår att använda som favicon. De använder istället en blå kvadrat. (Skärmklipp från Arbetsförmedlingens webbsidor.)

Arbetsförmedlingens nya logga från mars 2018 fungerade inte så bra i sociala medier. (Skärmklipp från Linkedin)

… Och lika tokigt blev det på Twitter. (Skärmklipp)
Efter två månader tog man dock fram en ny logga som var bättre anpassad för att användas i digitala kanaler:

Skärmklipp från Linkedin respektive Twitter som visar Arbetsförmedlingens allra senaste logga från maj 2018.
Ta också fram hur ni vill att e-postsignaturen ska se ut. Det är en detalj som vi ofta glömmer bort. Se till att signaturen blir tydlig med bra kontraster och att kontaktinformationen är lätt att ta till sig.
2. Se till att färgerna fungerar för alla behov
Välj ett färgschema med färger som det går att skapa goda kontraster med.
Att mäta kontraster är jätteenkelt och det finns massor av gratisverktyg. Använd de gränsvärden för kontraster som når upp den högsta nivån (AAA) i tillgänglighets-standarden WCAG 2.0. Då kommer kontrasten att fungera bättre för alla användare, såväl för en person med svag syn som för den som surfar på en liten mobiltelefon i starkt solljus. Alltså inte inte bara för en designer som sitter framför en stor och välkalibrerad skärm i ett dunkelt kontorslandskap.
Färgerna ska också fungera för personer som har olika typer av färgblindhet. Utöver det bör färgkombinationerna också fungera i svart-vitt för de personer som helt saknar färgseende.
Ta även med några starkare färger i färgschemat. Här är några exempel på varför de behövs:
- Som varningsfärg för felmeddelanden.
- När man ska rita upp ett linjediagram eller en annan graf med tre olika serier i distinkta färger. Bestäm då också färgordning för bästa särskiljning och kontrast och se till att färgerna fungerar i svart-vitt.
- För att signalera olika tillstånd hos länkar (När man för muspekaren över länken eller när länken är besökt.)
Definiera färger för grafiska element
Bestäm hur bakgrundsplattor som kan användas för citat- eller faktarutor ska se ut för bästa kontrast.
3. Välj typografi som även fungerar på skärm
Se till att välja typsnitt som fungerar att läsa digitalt och som vanliga webbläsare stöder. Glöm inte att ändå ta fram alternativa typsnitt som man kan falla tillbaka på ifall det föreslagna inte skulle fungera.
Undvik tunna typsnitt eftersom de kan vara svåra att läsa, särskilt på liten skärm. Prova alltid all typografi på mobiltelefonen.
Tänk på att radavstånd och radlängd är viktigt för läsbarheten. Se till att bevaka så att de fungerar på både smal och bred skärm.
Text plus bild
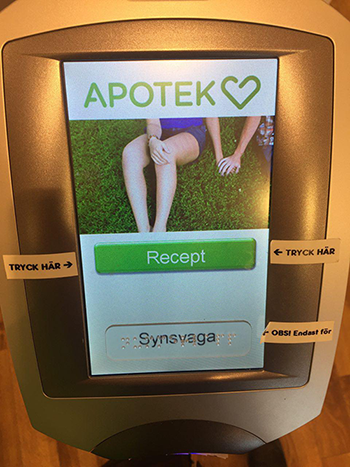
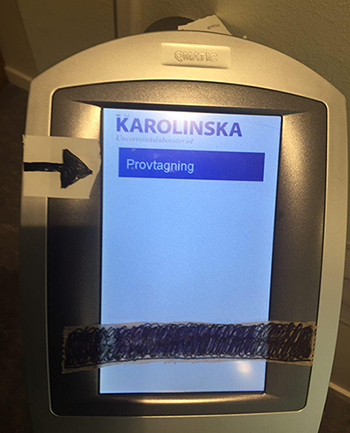
Skapa inte mallar eller format som bygger på att text ligger ovanpå bild. Texten blir oftast svårläst mot en bakgrund som växlar i färg och kontrast.
När designen anpassas till olika skärmstorlekar kommer dessutom textens placering i bilden, och det utrymme den tar med all sannolikhet att förändras. Så även om det såg läsbart ut på skärmen där det skapades – texten låg på en mörk del av bilden till exempel – är det inte alls säkert att det fungerar på en mindre skärm.
4. Ta fram presentationsmallar
På stora skärmar (till exempel när man använder projektor) blir det bäst med en presentation som har mörk bakgrund. Den blir lättare att läsa eftersom kontrasterna blir tydligare. Om presentationen är ljus blir dessutom ansiktet otydligt på den som presenterar.
Ta därför fram mallar i både mörk och ljus version. De ljusa är bra att använda när man vill skicka ut åhörarkopior efteråt. (Om mallarna dessutom är uppmärkta med konsekventa format på rubriker och brödtext, går det lätt att växla mellan olika teman så presentationen kan inverteras utan onödigt merarbete.)
5. Använd ett bildmanér som inkluderar
Undvik stereotypa bilder och tänk en extra gång på vad bilderna kommunicerar.
Till exempel:
- Hur står de olika personerna gentemot varandra?
- Hur tittar de?
- Vilka roller intar de? (En person som kör rullstol kanske inte bara ska vara med i rollen som handikappad och så vidare.)
Var väldigt tydliga med vad ni vill ha för bilder från början när ni beställer. Berätta vem som ska vara aktiv på bilden. Med bilder som många människor kan känna sig hemma i så blir bildspråket tillgängligare för fler.
Titta på Region Värmlands Schyst! – en inspirationskälla till jämlik kommunikation. Även Gävle kommun har tagit fram en bildhandbok.
Om ni tar hjälp av en byrå …
Försäkra er om att byrån ni anlitar har rätt kompetens för digital, inkluderande och tillgänglig design. Be om att få se några av deras tidigare case och kolla av med riktiga användare som har olika behov, till exempel personer med synnedsättning, motoriska eller kognitiva svårigheter. Ställ detaljerade krav.
Det här var några exempel. Är det något annat du tycker jag bör ta upp? Berätta gärna i kommentarsfältet.
Länktips:
Tillgänglig design, visuellt och kognitivt har en del gemensamt med informationsdesign. Missa inte Jonas Söderströms blogginlägg på ämnet!