Nyligen har jag arbetat med att publicera texter på arabiska och dari – språk som läses från höger till vänster – på webben. Det var rätt klurigt innan jag fick ordning på det. Kändes lite som att köra i vänstertrafik; till slut började jag till och med att drömma om texter som flödade åt andra hållet.
Eftersom vi bara har tillgång till svenska språkmallar i vårt webbpubliceringssystem tog det ett tag innan jag kunde lösa problemet med att texten blev spegelvänd.
Så här gjorde jag
Då sidorna var kodade på svenska la jag till attributen dir=”rtl” och lang=”ar” i den html-tagg som omgav texten. (Det vill säga i <h> om det var en rubrik, <ul> om det var en lista , eller i en <span> för text och så vidare …)
Som extra utmaning behövde jag också lägga in svenska ord inom parentes i de arabiska texterna. För att inte parenteserna skulle hoppa runt och hamna heltokigt blev jag tvungen att lägga in den svenska texten i en <nobr> med dir=”ltr” och lang=”sv” för just den lilla textsnutten.
Dir-attributen rtl och ltr står för textriktning right-to-left respektive left-to-right. (Ibland använder man också ”rtl-språk” som sammanfattande begrepp i dagligt tal.)
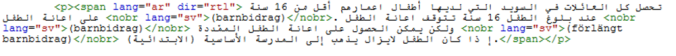
Exempel på hur det går att lösa problemet med olika textriktningar i samma text:

I just det här fallet gick det bra ändå utan att lägga till svensk textriktning runt parenteserna. Men oftast skrev jag <nobr dir=”ltr” lang=”sv”> runt svensk text inom parentes. (<Nobr> behövs för parenteser eller svenska ord med mellanslag så att de inte radbryts och hamnar på andra ställen i texten.)
Några korta tips
Om du någon gång behöver lägga in högerställt språk på webben, se helst till att ha en egen stilmall för de sidorna. Om det inte går så underlättar det om du arbetar direkt i html i kodläget.
Ha tålamod om du inte kan språket: i början är det svårt att bara markera text eftersom markören rör sig åt andra hållet. Så här förvirrande kan det se ut:
Det går smidigast att markera text med hjälp av skifttangenten och pilarna. Antingen med högerpil i textriktningen, eller med vänsterpil från slutet av texten.
Se till att få rätt språkattribut (lang) för texten. Det är viktigt både för tillgängligheten (så att skärmläsare läser upp språket rätt) samt för att sökmotorerna ska hitta rätt – och för att de inte ska ”bestraffa” dig för duplicerat innehåll.
Här finns en lista för olika språk. Dari var svårt att hitta (även det ett högerställt språk), men har koden lang=”prs”.
Lycka till!
Fick en matnyttig kommentar på bloggens Facebooksida av duktiga Emil Öberg som är van att arbeta med olika språk på webben:
Ja jäklar vad det ställer till det innan man får kläm på det hur det funkar. Jag fick min första ögonöppnare när jag förstod att *allt* ska byta plats på arabiska (eller andra rtl-språk). Alltså att precis på samma sätt som vi ltr:are letar efter loggan uppe till vänster så letar de efter loggan uppe till höger. Och som vi letar efter sökrutan till höger så letar de efter den till vänster.
Det andra aha-momentet var när jag förstod att man *inte* ska rtl:a arabiska siffror utan de läses fortfarande vänster till höger, även om de står mitt inuti en rtl-text, precis som de instuckna orden i bloggposten.
Och så tipsar Emil Björklund om en cool grej:
Nya CSS-standarder som Flexbox och Grid Layout är sammanställda med flerspråkighet med i beräkningarna från början, så att riktningar anges med ”logiska riktningsord” istället för till exempel höger, vänster, upp, ner. En layout kan då beskrivas med start, end och så vidare, och följer då automatiskt riktningen i språket (om så önskas).
Kuriosa
Har just tagit reda på språkattributen för minoritetsspråken meänkieli (tornedalsfinska) och nordsamiska: ”se-fit” respektive ”se-sme”. De skrivs med så kallade subtaggar.
Edit: Det verkar räcka med lang=”fit” för meänkieli och lang=”se” för nordsamiska. Rekommendationen är att använda två- eller tre bokstavstaggar om det inte är specialfall där det är nödvändigt med en subtagg-kombination.
(Exempel på subtaggar: ”en-GB” har ett andra led som indikerar samma språk men annan geografisk region. Men om subtaggen skrivs med gemener tycks det indikera variant/dialekt på ett ”makrospråk” till exempel ”zh-yue” för kantonesiska.)
Upptäckte samtidigt att det finns en kod för svenskt teckenspråk också. I Facebook-gruppen Webbriktlinjer filurar vi på om den kanske kan användas i länk för en video med teckenspråk så att sökmotorer ska förstå (alltså typ: <hreflang=”swl”>…</a>).